
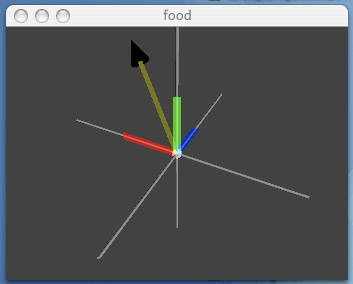
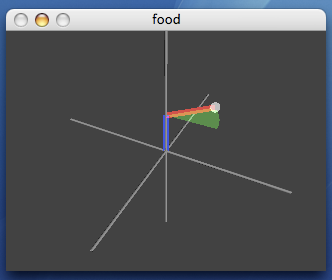
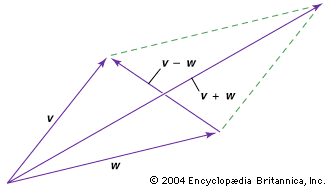
The combination (v+w)/2 is invariant to switching v and w and is therefore termed symmetric. Lets call it s so that s=(v+w)/2. Graphically s can be drawn pointing from the origin to the point midway between the terminal points of vectors v and w. We can think of it as the average vector.
The combination (v-w)/2 reverses sign by switching v and w and is therefore termed antisymmetric . Lets call it a so that a=(v-w)/2. Graphically a can be drawn pointing from the terminal point of s to the terminal point of v. Similarly -a is the vector pointing from the terminal point of s to the terminal point of w. We can think of it as the difference vector.
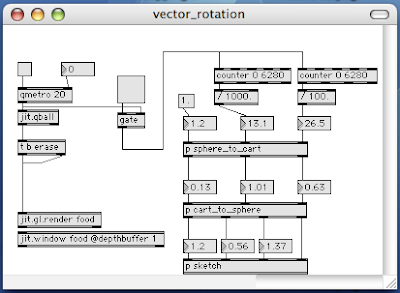
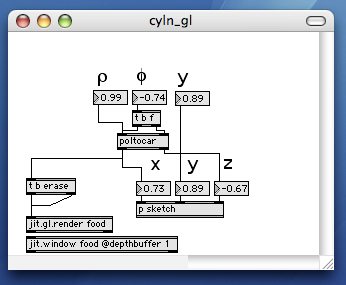
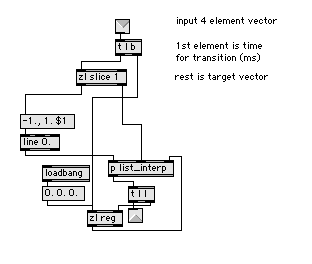
This is a nifty representation since v=s+a and w=s-a. To interpolate between v and w we need only vary the parameter t from -1 to 1 in the expression s+t*a. Of course there is a max patch that demonstrates this. You must save and reopen this patch to get it to initialize properly.
 Happy interpolating! Code in the comments section.
Happy interpolating! Code in the comments section.